Vue UI Components Documentation
Vue CLI with jQWidgets
This tutorial will show you how to use Vue CLI along with the Vue Components by jQWidgets.
Please, follow the instructions below:
I. Install the Vue CLI globally, so we can have it's commands available:
npm install -g @vue/cliII. Create an Vue CLI application:
vue create jqwidgets-vue-cli-app //Choose the default presetIII. Navigate to the application:
cd jqwidgets-vue-cli-appIV. Install the jQWidgets dependency:
npm install jqwidgets-scripts --save--devV. Copy the styles folder from node_modules/jqwidgets-scripts/jqwidgets to the public folder.
VI. Refer the jqx.base.css file and the files of the other themes that you use in index.html:
<link rel="stylesheet" type="text/css" href="./styles/jqx.base.css" />VII. Open the App.vue file located in src folder and replace the content with the following:
<template> <JqxBarGauge ref="barGaugeReference" :width="600" :height="600" :values="values" :formatFunction="formatFunction" /></template> <script> import JqxBarGauge from 'jqwidgets-scripts/jqwidgets-vue/vue_jqxbargauge.vue'; export default { components: { JqxBarGauge }, data: function () { return { values: [10, 20, 30, 40, 50] } }, methods: { formatFunction: function (value, index, color) { return color; } } }</script>
VIII. Run the Vue CLI development server:
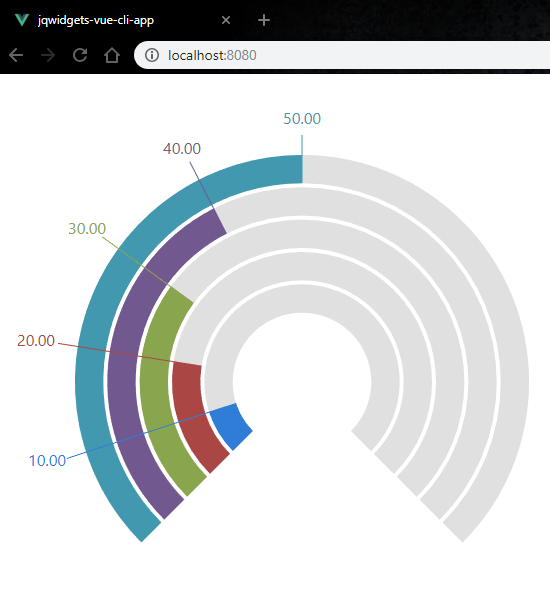
npm run serveIX. Navigate to localhost:8080 and see the result: