What’s Improved:
– Accessibility Enhancements: Enhanced support for WCAG 2.1 AA compliance across all components, ensuring better usability for individuals with disabilities. Improvements include better keyboard navigation, screen reader compatibility, and color contrast adjustments to meet accessibility guidelines.
– Angular 19 Compatibility: All Angular-related demos, documentation, and StackBlitz examples have been updated to Angular 19, providing users with access to the latest features and improvements in the Angular ecosystem.
– jQuery 3.7.1 Integration: Integrated support for jQuery 3.7.1, ensuring compatibility and leveraging the latest updates, bug fixes, and performance improvements provided by the jQuery framework.
What’s Fixed:
– jqxGrid (Column Group Renderer): Resolved an issue where the columngrouprenderer property was not functioning correctly when both rtl=true (right-to-left layout) and closeablegroups=true were enabled, ensuring proper rendering in these configurations.
– jqxGrid (Checked List Filter): Addressed a bug with the checked list filter when localization was applied, ensuring that filters now work as expected in localized environments.
– jqxDropDownList (Select All): Fixed an issue where the “select all items” feature did not behave correctly, ensuring users can now reliably select all options at once.
– jqxInput (Query Property): Corrected a problem where the query property in the jqxInput component was not functioning as intended, improving its usability and reliability in dynamic input scenarios.
– jqxComboBox (Remote Auto-Complete): Fixed a bug where remote auto-complete functionality was not working properly with dynamic API calls, ensuring seamless integration with external data sources.
– jqxComboBox (Auto-Complete Paste Issue): Resolved an issue with auto-complete functionality when users pasted values directly into the input field, ensuring smooth and accurate completion behavior.
– jqxGantt (CSS Properties): Fixed a problem in the jqxGantt component related to its CSS properties, ensuring consistent styling and better visual presentation across various use cases.
These improvements and fixes significantly enhance the user experience, compatibility, and reliability of the platform, ensuring seamless operation across different environments and configurations. Let me know if you’d like to add further details!
Posted in:
ANGULAR, ANGULAR GRID, Grid, JavaScript, JavaScript Plugins, JavaScript UI, JavaScript UI Plugins, JavaScript UI Widgets, JavaScript Widgets, jQuery, jQuery Plugins, jQuery UI, jQuery UI Plugins, jQuery UI Widgets, jQuery Widgets, jQWidgets, PHP, React, React Javascript Library, REACTJS, VUE, VUEJS
We are thrilled to announce that jQWidgets, your trusted library for advanced and dynamic UI components, now fully supports Angular 19! This update ensures that developers using Angular’s latest features can continue to create powerful, responsive applications with the unmatched flexibility and performance of jQWidgets.
? Smart UI v21.0.0 is Here! ?
We’re thrilled to announce the release of Smart UI v21.0.0, packed with powerful new features, performance improvements, and fixes to supercharge your development! ? 
? What’s New:
 Angular 19 Support
 Enhanced Excel Export: Images, custom headers/footers, frozen headers, multiple sheets, and more!
 New Grid Features: Voting column, filter by displayField, copy column headers, and dropdown grid selection.
 What’s Improved:
? Grid scrolling is now 30% faster!
? Support for more file types like mp3, mp4, and webm in attachment columns.
? Optimized mobile scrolling for Kanban and Scheduler.
? Resizable text areas, enhanced keyboard navigation, and customizable form buttons.
? What’s Fixed:
 Gantt chart task resizing and date formatting.
 Grid rich text editing and toolbar dropdown issues.
 Pivot table designer and duplicate filtering issues.
Upgrade now to take advantage of these amazing updates! ?
? Check out the full release details
New Features:
AI Auto-Complete in jqxInput: Added AI-powered auto-complete functionality to enhance user input efficiency.
Inline Auto-Complete in jqxInput: Introduced inline auto-complete for smoother and more intuitive text entry.
Content Security Policy (CSP) Enhancement: Removed the use of eval() and new Function() calls across components to comply with modern security best practices.
Resolved Issues:
jqxKanban – “updateItem” Method: Addressed an issue where the “updateItem” method was not functioning correctly when updating task statuses.
jqxGrid – ‘cellselect’ Event: Fixed a bug where selecting a range of cells using the ‘cellselect’ event (via drag-and-drop or the shift key) triggered the event handler multiple times, once for each selected cell.
jqxGrid – Filter Row Resizing: Resolved a problem where filter editors were incorrectly sized when the browser was resized while using the ‘filter row’ feature.
jqxGrid – Programmatic Edit Mode: Corrected behavior where the editor in ‘programmatic’ edit mode closed unintentionally when clicking outside the grid. The editor should now only close via a programmatic method.
jqxGrid – Checkbox Selection & Filtering: Fixed an issue where, after applying ‘select all’ in checkbox selection mode and filtering the grid, clearing the filter and unchecking the header checkbox resulted in all records being deselected instead of just the filtered records.
jqxGrid – Row Details and Nesting: Fixed rendering issues for row details when nesting was enabled in the grid.
jqxGrid – Column Filtering: Addressed a bug where filtering by all columns did not properly handle date and number values.
jxButton – Dynamic Text Positioning: Resolved an issue with incorrect text positioning when button text was updated dynamically.
jqxDataTable – Dynamic Search String: Fixed inconsistencies in DataTable search functionality when data was updated dynamically.
jqxDropdownList – Close Behavior: Corrected an issue where closing behavior was inconsistent when multiple dropdown lists were present on the same page.
jqxTabs – HTML in Tab Items: Resolved a problem related to adding HTML content within tab items.
RadioButtonGroup CSS Styles: Fixed an issue where certain CSS styles from the CheckboxGroup component were incorrectly applied to the RadioButtonGroup.
jqxInput – Escaping HTML Tags: Corrected improper escaping of HTML tags in jqxInput for enhanced security.
Posted in:
ANGULAR, ANGULAR GRID, Grid, html elements, JavaScript, JavaScript Plugins, JavaScript UI, JavaScript UI Plugins, JavaScript UI Widgets, JavaScript Widgets, jQWidgets, Pivot Grid, React, react grid, React Javascript Library, REACTJS, VUE, VUEJS
In the ever-evolving landscape of web development, integrating artificial intelligence (AI) into user interface components can significantly elevate user experiences and introduce advanced functionalities. A compelling example of this synergy is combining jQWidgets’ jqxScheduler—a powerful and feature-rich scheduling component—with AI. In this blog post, we will explore how to integrate AI with jqxScheduler to create smarter scheduling solutions that enhance productivity and user satisfaction.
What is jqxScheduler?
jqxScheduler is a versatile JavaScript scheduling component provided by jQWidgets. It allows developers to create, manage, and display appointments, events, and schedules in an interactive and dynamic way. With features like recurring events, multiple views (day, week, month), and drag-and-drop functionality, jqxScheduler is a go-to solution for applications that require robust scheduling capabilities.
Why Integrate AI with jqxScheduler?
The integration of AI with jqxScheduler brings numerous advantages:
- Optimized Scheduling: AI can analyze patterns in scheduling data to suggest the best times for meetings, ensuring minimal conflicts and maximum productivity.
- Predictive Analytics: AI models can forecast future availability or resource needs based on historical scheduling data, allowing users to plan more effectively.
- Automated Conflict Resolution: AI can automatically detect and resolve scheduling conflicts, reducing the need for manual adjustments.
- Personalized Scheduling: AI can adapt scheduling recommendations based on individual user preferences and habits, leading to a more personalized experience.
Step-by-Step Guide to Integrating AI with jqxScheduler
Step 1: Set Up Your Development Environment
Begin by setting up your development environment with jqxScheduler. Include jqxScheduler in your project by adding the following script and CSS references:
<link rel="stylesheet" href="https://jqwidgets.com/public/jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript" src="https://jqwidgets.com/public/jqwidgets/jqx-all.js"></script>
Step 2: Create a Basic jqxScheduler
Next, set up a basic jqxScheduler to display your schedule data. Here’s an example of initializing a jqxScheduler with some sample appointments:
<div id="scheduler"></div>
<script type="text/javascript">
$(document).ready(function () {
var appointments = [
{ id: "id1", description: "Meeting", location: "", subject: "Project Update", calendar: "Work", start: new Date(2024, 7, 14, 9, 0, 0), end: new Date(2024, 7, 14, 10, 0, 0) },
{ id: "id2", description: "Conference", location: "", subject: "Annual Review", calendar: "Work", start: new Date(2024, 7, 14, 11, 0, 0), end: new Date(2024, 7, 14, 13, 0, 0) }
// Add more appointments as needed
];
var source = {
dataType: "array",
dataFields: [
{ name: 'id', type: 'string' },
{ name: 'description', type: 'string' },
{ name: 'location', type: 'string' },
{ name: 'subject', type: 'string' },
{ name: 'calendar', type: 'string' },
{ name: 'start', type: 'date' },
{ name: 'end', type: 'date' }
],
id: 'id',
localData: appointments
};
var dataAdapter = new $.jqx.dataAdapter(source);
$("#scheduler").jqxScheduler({
date: new $.jqx.date(2024, 7, 14),
width: 850,
height: 600,
source: dataAdapter,
view: 'weekView',
showLegend: true,
resources: {
colorScheme: "scheme05",
dataField: "calendar",
source: new $.jqx.dataAdapter(source)
},
appointmentDataFields: {
from: "start",
to: "end",
id: "id",
description: "description",
location: "location",
subject: "subject",
resourceId: "calendar"
},
views: ['dayView', 'weekView', 'monthView']
});
});
</script>
Step 3: Integrate AI for Optimized Scheduling
To introduce AI into your jqxScheduler, you can utilize machine learning libraries like TensorFlow.js or AI services such as IBM Watson or Google AI. For this example, we’ll incorporate TensorFlow.js to create an AI model that suggests optimal time slots for new appointments based on past scheduling data.
First, include the TensorFlow.js library:
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs"></script>
Next, define a simple AI model and integrate it with jqxScheduler:
<script type="text/javascript">
$(document).ready(function () {
// Existing jqxScheduler setup...
async function suggestOptimalTimeSlot(appointments) {
// Load or define your model here
const model = await tf.loadLayersModel('path/to/model.json');
const inputTensor = tf.tensor([appointments]);
const prediction = model.predict(inputTensor);
return prediction.dataSync()[0]; // Returns the optimal time slot
}
// Example usage with scheduler
$("#scheduler").on('appointmentAdd', async function (event) {
let newAppointment = event.args.appointment;
let suggestedTimeSlot = await suggestOptimalTimeSlot(newAppointment);
// Update the appointment with the suggested time slot
newAppointment.start = suggestedTimeSlot.start;
newAppointment.end = suggestedTimeSlot.end;
});
});
</script>
Step 4: Train Your AI Model
Training your AI model involves the following steps:
Collecting Data: Gather historical scheduling data relevant to your application.
Preprocessing Data: Clean and transform the data for training.
Training the Model: Use a machine learning library to train your model.
Deploying the Model: Make the trained model available for use in your web application.
Step 5: Deploy and Test
Once the AI model is integrated with jqxScheduler, deploy your web application and thoroughly test the new functionalities. Ensure that the AI-driven enhancements provide accurate scheduling suggestions and improve the overall user experience.
Conclusion
Integrating AI with jQWidgets’ jqxScheduler can significantly enhance your scheduling system, offering optimized time management, predictive analytics, and personalized user experiences. By following this guide, you can unlock the full potential of combining jqxScheduler’s robust scheduling features with AI’s advanced analytical power. Explore different AI models and datasets to customize this integration to meet your specific needs and take your web application to the next level.
In the ever-evolving landscape of web development, the integration of artificial intelligence (AI) into user interface components can significantly enhance the user experience and provide powerful new functionalities. One such combination is using jQWidgets’ jqxGrid, a highly flexible and feature-rich data grid, with AI capabilities. This blog post will guide you through the steps to integrate AI with jqxGrid, enabling smarter data handling and improved user interactions.
What is jqxGrid?
jqxGrid is a feature-rich JavaScript data grid component provided by jQWidgets. It offers a wide range of functionalities, including sorting, filtering, paging, and editing, making it a powerful tool for displaying and manipulating tabular data. With its robust API and customizable options, jqxGrid is a popular choice for web developers looking to create dynamic and interactive data tables.
Why Integrate AI with jqxGrid?
Integrating AI with jqxGrid can bring several advantages:
Enhanced Data Analysis: AI can provide deeper insights into the data displayed in the grid, identifying trends, anomalies, and patterns that may not be immediately apparent.
Predictive Analytics: AI models can predict future trends based on historical data, helping users make informed decisions.
Automated Data Handling: AI can automate repetitive tasks such as data cleaning, validation, and transformation, saving time and reducing errors.
Personalized User Experience: AI can tailor the grid’s behavior and appearance to individual users’ preferences and usage patterns.
Step-by-Step Guide to Integrating AI with jqxGrid
Step 1: Set Up Your Development Environment
First, ensure you have a working development environment with jqxGrid installed. You can include jqxGrid in your project by adding the following script and CSS references:
<link rel="stylesheet" href="https://jqwidgets.com/public/jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript" src="https://jqwidgets.com/public/jqwidgets/jqx-all.js"></script>
Step 2: Create a Basic jqxGrid
Set up a basic jqxGrid to display your data. Here’s an example of initializing a jqxGrid with some sample data:
<div id="jqxgrid"></div>
<script type="text/javascript">
$(document).ready(function () {
var data = [
{ "Name": "John", "Age": 25, "Country": "USA" },
{ "Name": "Anna", "Age": 30, "Country": "UK" },
// Add more data as needed
];
var source = {
localdata: data,
datatype: "array",
datafields: [
{ name: 'Name', type: 'string' },
{ name: 'Age', type: 'number' },
{ name: 'Country', type: 'string' }
]
};
var dataAdapter = new $.jqx.dataAdapter(source);
$("#jqxgrid").jqxGrid({
width: 600,
source: dataAdapter,
columns: [
{ text: 'Name', datafield: 'Name', width: 200 },
{ text: 'Age', datafield: 'Age', width: 100 },
{ text: 'Country', datafield: 'Country', width: 300 }
]
});
});
</script>
Step 3: Integrate AI for Data Analysis
To integrate AI, you can use a machine learning library like TensorFlow.js or an AI service like IBM Watson or Google AI. For this example, we’ll use TensorFlow.js to add a simple AI model that predicts the likelihood of users’ ages falling within a certain range based on their country.
First, include the TensorFlow.js library:
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs"></script>
Next, define a simple AI model and integrate it with jqxGrid:
<script type="text/javascript">
$(document).ready(function () {
var data = [
{ "Name": "John", "Age": 25, "Country": "USA" },
{ "Name": "Anna", "Age": 30, "Country": "UK" },
// Add more data as needed
];
var source = {
localdata: data,
datatype: "array",
datafields: [
{ name: 'Name', type: 'string' },
{ name: 'Age', type: 'number' },
{ name: 'Country', type: 'string' }
]
};
var dataAdapter = new $.jqx.dataAdapter(source);
$("#jqxgrid").jqxGrid({
width: 600,
source: dataAdapter,
columns: [
{ text: 'Name', datafield: 'Name', width: 200 },
{ text: 'Age', datafield: 'Age', width: 100 },
{ text: 'Country', datafield: 'Country', width: 300 },
{
text: 'Age Prediction', datafield: 'AgePrediction', width: 200,
cellsrenderer: function (row, columnfield, value, defaulthtml, columnproperties, rowdata) {
return '<div style="margin: 4px;">' + predictAge(rowdata.Country) + '</div>';
}
}
]
});
// Simple AI model to predict age range based on country
async function predictAge(country) {
// Load or define your model here
const model = await tf.loadLayersModel('path/to/model.json');
const inputTensor = tf.tensor([country]);
const prediction = model.predict(inputTensor);
return prediction.dataSync()[0];
}
});
</script>
Step 4: Train Your AI Model
Training your AI model depends on your specific use case. For instance, you could use historical data to train a model that predicts user behavior or trends. This step typically involves:
Collecting Data: Gather historical data relevant to your predictions.
Preprocessing Data: Clean and transform the data to make it suitable for training.
Training the Model: Use a machine learning library to train your model.
Deploying the Model: Make the trained model available to your web application.
Step 5: Deploy and Test
After integrating the AI model with jqxGrid, deploy your web application and test the new functionalities. Ensure that the predictions and enhancements provided by the AI are accurate and improve the user experience.
Conclusion
Integrating AI with jQWidgets’ jqxGrid can significantly enhance the capabilities of your data grid, providing deeper insights, predictive analytics, and a more personalized user experience. By following this step-by-step guide, you can create a powerful combination of jqxGrid’s robust data handling features and AI’s advanced analytical capabilities. Experiment with different AI models and data sources to discover the full potential of this integration.
We are thrilled to announce that JQWidgets now fully supports Angular 18, the latest version of Google’s widely-used front-end framework. Seamless Integration
JQWidgets has always prioritized seamless integration with Angular, and the support for Angular 18 is no different. The updated JQWidgets library ensures that all components are fully compatible with Angular 18’s new features and improvements. This means you can take advantage of Angular 18’s latest advancements while leveraging the rich set of JQWidgets components without any compatibility issues.
Enhanced Performance
Angular 18’s performance enhancements, combined with JQWidgets’ lightweight and efficient components, result in a highly performant application. Whether you’re building complex data-driven applications or simple dashboards, the combination of these two powerful tools will ensure a smooth and responsive user experience.
Simplified Development
With Angular 18’s support for standalone components and JQWidgets’ easy-to-use API, developing and managing UI components becomes more straightforward. This simplifies the development process, allowing you to focus more on building features and less on boilerplate code.
Rich Feature Set
JQWidgets offers a rich set of features that complement Angular 18’s capabilities. From advanced data visualization tools to interactive form elements, JQWidgets provides everything you need to create comprehensive and user-friendly interfaces.
The support for Angular 18 in JQWidgets marks a significant milestone in providing developers with the tools they need to create exceptional web applications. With enhanced performance, simplified development, and a rich feature set, the combination of JQWidgets and Angular 18 is sure to elevate your development experience. Update your projects today and take advantage of these powerful tools to build the next generation of web applications.
jQWidgets v19.2.0 Release, May-21-2024
What’s New:
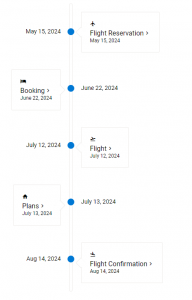
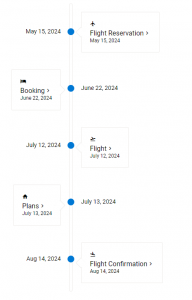
jqxTimeline component. The jqxTimeline displays a collection of events and their data in a chronological succession for each year. The Timeline allows you to render its events in a vertical or horizontal listand you can easily customize it with CSS. Demo: Timeline component
What’s Improved:
Added ‘disablerowdetails’ for jqxGrid which allows you to disable row details for specific grid rows.
What’s Fixed:
Fixed an issue in jqxWindow. The JqxWindow resize() method cannot set the width.
Fixed an issue in jqxGantt. Gantt – some rules in jqx.gantt.css are too general and affect other widgets.
Fixed an issue in jqxScheduler. rowsHeight not applying if set during initialization.
Fixed an issue in jqxScheduler, when the scheduler is in month view and the popup with events is displayed.
Fixed an issue in jqxGrid. exportview with ‘csv’ creates unnecessary spaces.
Fixed an issue in jqxGrid when switching dynamically between single and multiple sort modes.
Fixed an issue in jqxGrid. The column’s validation was not called when deleting the value of a cell.
Fixed an issue in jqxFileUpload. Multiple upload did not work correctly.
Fixed an issue in jqxDockingLayout. The issue was in the “IDE-like Layout” demo.
Fixed an issue in jqxCore. Jqwidgets uses the “unload” event which is deprecated.
Fixed an issue in jqxDataTable. The column groups initialization did not work correctly with pinned columns.
Fixed an issue in jqxDateTimeInput. The input of a date did not work correctly in the full edit mode.
Fixed an issue in jqxSlider about a function called sizeChanged and is undefined.
In the next version of jQWidgets, we will be adding a new Timeline component. A timeline component is a user interface element used to display a chronological sequence of events or activities along a linear axis. It provides users with a visual representation of time-related data, making it easier to understand the order and relationships between different events.

Key features of the timeline component include:
- Chronological Display: Events are displayed in chronological order along a horizontal or vertical axis.
- Interactive Design: Users can interact with the timeline by scrolling, zooming, or clicking on individual events for more information.
- Customizable Styling: The appearance of the timeline, including colors, fonts, and layout, can often be customized to match the design of the application.
- Support for Rich Content: Any HTML content can be added to the Timeline component. For example it may be including text, images, videos, and links.
- Responsiveness: Adapts to different screen sizes and devices, ensuring a consistent user experience across platforms.
Timeline components are commonly used in a variety of applications, including project management tools, historical websites, educational platforms, and personal storytelling apps. They provide a visually engaging way to present time-related information, making it easier for users to understand and navigate complex chronological data.
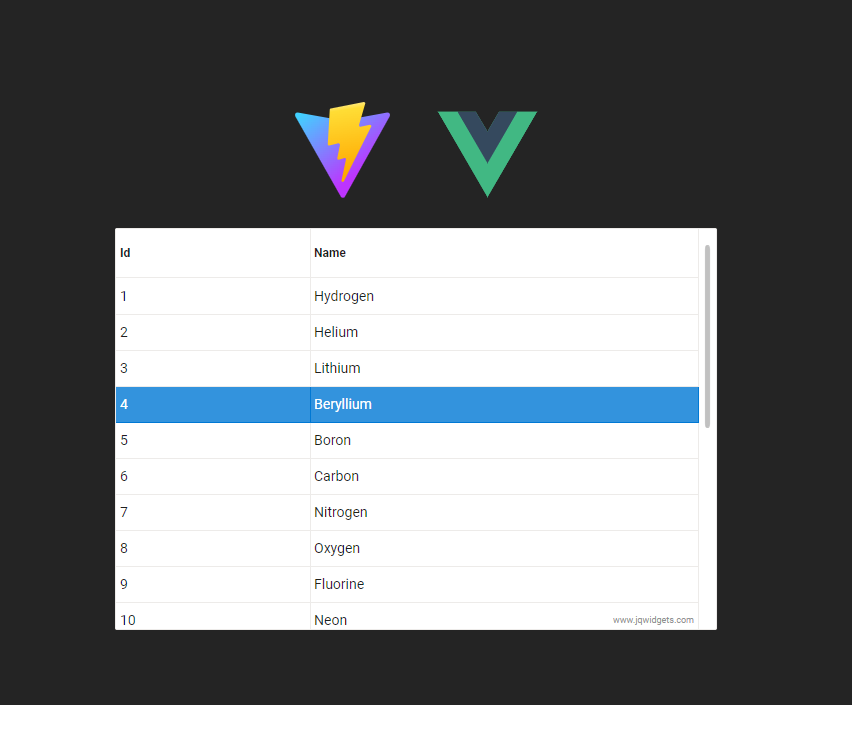
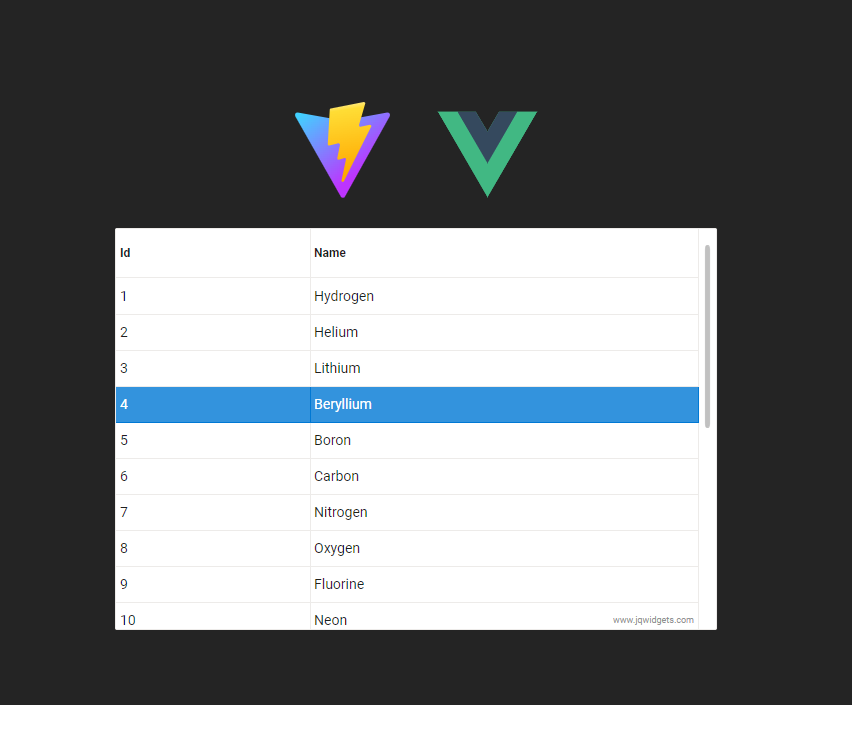
Vue Vite with jQWidgets
This tutorial will show you how to use Vite along with the Vue Components by jQWidgets.
Please, follow the instructions below:
npm create vite@latest
Then choose a project name eg. “my project”, choose Vue as a framework. Navigate to the project you just created.
cd my-project
npm install
npm install jqwidgets-scripts
npm run dev
Now open components/HelloWorld.vue and replace it with <template>
<div>
<JqxGrid :theme="'fluent'" :source="source" :columns="columns" :columngroups="columnGroups"></JqxGrid>
</div>
</template>
<script>
import { ref, onMounted } from 'vue'
import JqxGrid from 'jqwidgets-scripts/jqwidgets-vue3/vue_jqxgrid.vue';
export default {
components: {
JqxGrid
},
setup(props, context) {
const columns = [
{text: 'Id', datafield: 'id', columngroup: 'Details'},
{text: 'Name', datafield: 'name', columngroup: 'Details'}
];
const source = [
{id: 1, name: 'Hydrogen'},
{id: 2, name: 'Helium'},
{id: 3, name: 'Lithium'},
{id: 4, name: 'Beryllium'},
{id: 5, name: 'Boron'},
{id: 6, name: 'Carbon'},
{id: 7, name: 'Nitrogen'},
{id: 8, name: 'Oxygen'},
{id: 9, name: 'Fluorine'},
{id: 10, name: 'Neon'},
{id: 11, name: 'Sodium'},
{id: 12, name: 'Magnesium'},
{id: 13, name: 'Aluminum'},
{id: 14, name: 'Silicon'},
{id: 15, name: 'Phosphorus'},
{id: 16, name: 'Sulfur'},
{id: 17, name: 'Chlorine'},
{id: 18, name: 'Argon'},
{id: 19, name: 'Potassium'},
{id: 20, name: 'Calcium'}
];
const columnGroups = [
{ text: 'Details', align: 'center', name: 'Details' }
]
onMounted(() => {
});
return {
columnGroups,
source,
columns
}
}
}
</script>
<style scoped>
</style>
After that, open the index.html file and add a reference to our theme files.
<link rel="stylesheet" href="node_modules/jqwidgets-scripts/jqwidgets/styles/jqx.base.css" type="text/css" />
<link rel="stylesheet" href="node_modules/jqwidgets-scripts/jqwidgets/styles/jqx.fluent.css" type="text/css" />
The result is:

Posted in:
Grid, VUE, VUEJS
Tagged:
jqxGrid, vite, vue3
|
|

 Angular 19 Support
Angular 19 Support What’s Improved:
What’s Improved: Gantt chart task resizing and date formatting.
Gantt chart task resizing and date formatting.