Vue.js UI Components for jQWidgets
Vue is a progressive framework for building user interfaces which is designed from the ground up to be incrementally adoptable. The core library is focused on the view layer only, and is also perfectly capable of powering sophisticated Single-Page Applications.Many of our clients asked the question:
“Will we get Vue.js intergration with jQWidgets ?”
So, full Vue.js integration with jQWidgets is on the way, with all of the options of the jQuery based widgets. You will be given the possibility of writing on the native Vue.js syntax, enjoying all the goodies Vue.js and jQWidgets have to offer.
And a little example:
<template>
<div id="app">
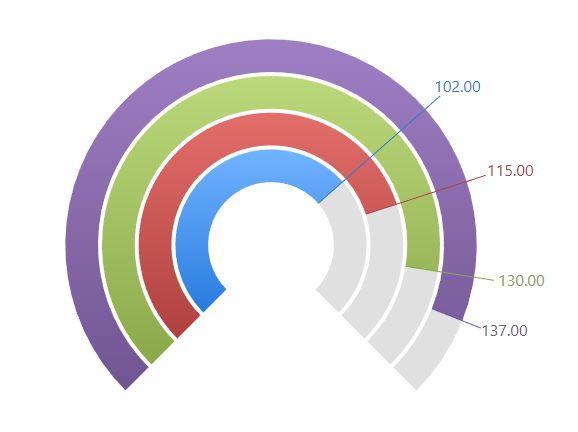
<JqxBarGauge :width="600" :height="600" :max="150" :values="[102, 115, 130, 137]" />
</div>
</template>
<script>
import JqxBarGauge from 'jqwidgets-scripts/jqwidgets-vue/vue_jqxbargauge.vue';
export default {
name: 'app',
components: {
JqxBarGauge
}
}
</script>

Update from 10-04-2018
Vue.js Demos are available here: Vue Components Demos