StackBlitz
We are happy to announce the integration of the jQWidgets Angular demos with one amazing tool, called StackBlitz. For those of you not familiar with it, StackBlitz is an online IDE for web applications, powered by Visual Studio Code. With the help of StackBlitz, you can create, share & embed live projects — in just one click. StackBlitz automatically takes care of installing dependencies, compiling, bundling, and hot reloading as you type. It is very easy to Install & use packages from NPM, debug in a separate window, download & run locally, Import existing files & folders and many more features. Every StackBlitz project gets it’s very own unique URL where you can preview & debug live. To learn more about the IDE, visit: https://stackblitz.com/. Documentation and how to use it: https://stackblitz.com/docs#overview. One of the cool features is that the tool utilizes Progressive Web App API’s to run a live dev server in-browser, so you can keep on coding while you are offline.StackBlitz, jQWidgets & Angular
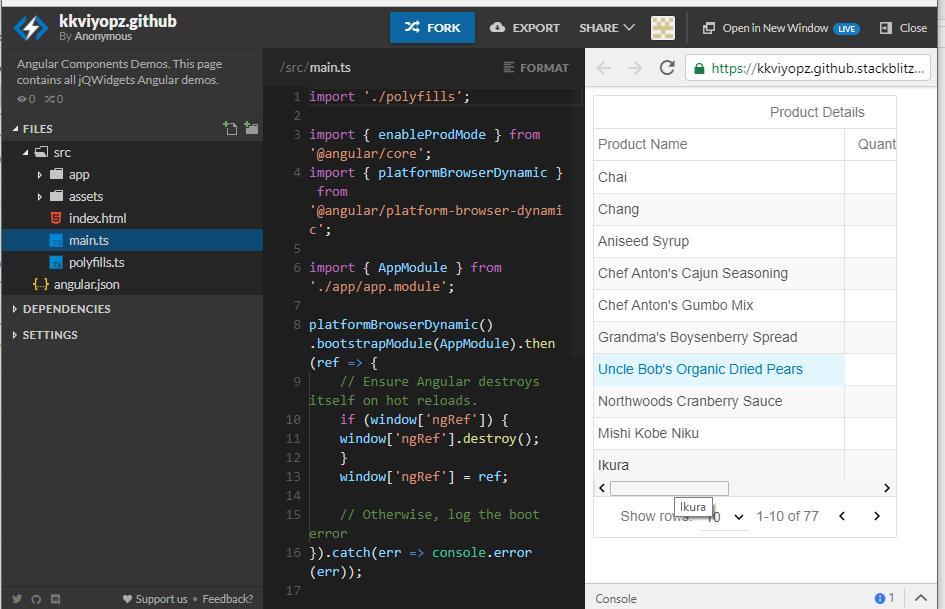
We have many Angular demos and to run and try a demo, you have several steps like install Angular CLI, install jQWidgets, copy/paste the demo code and run it. With the help of StackBlitz, you can do that with 1 click and it is online. You can edit any Angular demo online, try, fork and share jQWidgets Angular demo with your colleagues or friends. If you forgot the link to our demos page, here it is: https://www.jqwidgets.com/angular/. Open any of our Angular demos, click the Edit button, which is under the Theme chooser dropdown and in a new window you will see the Stackblitz IDE with our demo and demo files loaded into it.
Angular Grid Example
Example: Angular Grid.
We hope that you will find this useful while you use jQWidgets Angular components.
The new integration with Stsckblitz is fantastic!!!!