create-jqwidgets-react-app
This page will introduce you the create-jqwidgets-react-app package which will help you to quickly get started with jQWidgets and React. The project is based on Create React App.Quick Overview
npm i -g create-jqwidgets-react-app
create-jqwidgets-react-app my-app
cd my-app
npm start
Then open http://localhost:3000/ to see your app.
When you’re ready to deploy to production, create a minified bundle with npm run build.
Getting Started
Installation
npm install -g create-jqwidgets-react-appMake sure you have the latest version of Node on your machine.
Creating an App
create-jqwidgets-react-app my-app
It will create a directory called my-app inside the current folder.
Inside that directory, it will generate the initial project structure and install the transitive dependencies.
my-app
├── node_modules
├── public
├── src
├── package.json
├── README.md
Subfolders are not shown in order to keep it short.
Once the installation is done, you must navigate to the folder created:
cd my-appNow the project is ready and you can run some commands like:
npm start
Builds the app in development mode and starts a web server.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
npm run build
Builds the app in production mode and stores it in the build/ directory. It correctly bundles React in production mode and optimizes the build for the best performance.
Why to Use This?
If you are getting started with jQWidgets and React, using create-jqwidgets-react-app is the easiest way to do that.
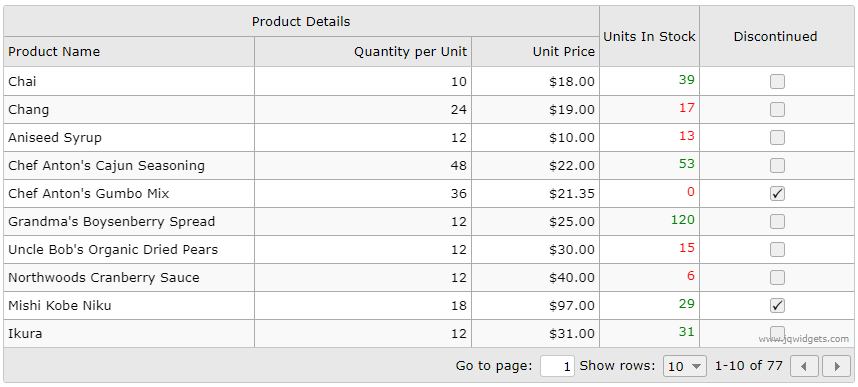
Just install, run and you will see an React jQWidgets Grid on your page.
Then you can customize the project as much as you want, making something great.