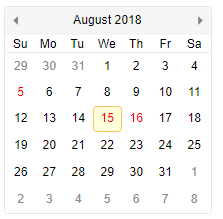
The ReactJS Calendar can be used to show the year, month and date. The year and month are shown in the upper part of the component and can be changed with the help of arrows. Our ReactJS Calendar Component has rich functionality and support special dates.
Special dates can refer to holidays or non-working days for example. They are shown with a different color. In order to add a special date to the calendar you will have to use the addSpecialDate method.
ReactJS Calendar with Special Dates features
Localization. You can set the content of the calendar in different languages and date formats.

Date Range Selection. You can select a range of dates by clicking on the start and end date.
Responsive. The width of the calendar can be set in percentages. In addition keyboard navigation and right to left layout are also supported.
You can see an example here.