Our Grid component for React offers rich functionality and excellent performance. Like all the components in the JQWidgets React Suite it is easy to use, responsive and mobile ready. One of the features of our React Grid is grouping.
Grouping is a mandatory feature for all modern data grid components. It is also one of the most frequently used operations with a grid. The grouping functionality is used to show the data of the grid grouped by a certain column name. It can be performed both on the client and on the server.
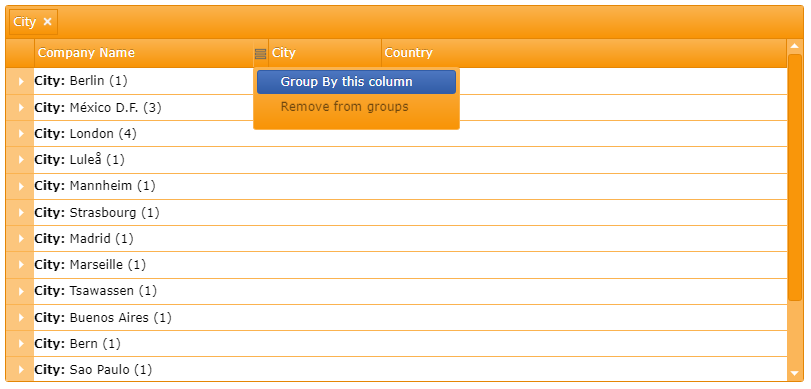
React Grid Grouping Functionality
The Basic grouping functionality enables collapsible data groups to be customized via the ‘Group By’ header menu option or via drag and drop of the Grid column headers. The groups of data can be expanded and collapsed easily.
The grouping functionality works also when the paging option is enabled. In this case you can move to the different pages with the help of the pager.
The data can be grouped and paged on the server side and on the client side.

In addition you can have aggregates. The default aggregates are Count, Sum and Total.
You can easily configure the background colors and the colors of the text. Alternating colors of the rows can be enabled to improve the visibility.
The grouped data can be exported in CSV, TSV, JSON and XML formats, remotely or locally.
You can see an example here.