jqxGrid – modern HTML5 data grid built with jQuery
jqxGrid is powerful datagrid widget built entirely with open web standards. It offers rich functionality, easy to use APIs and works across devices & browsers. jqxGrid delivers advanced data visualization features and built-in support for client and server-side paging, grouping, sorting and filtering.
Browse examples: Data Grid Demos

Highlights
- Works across devices and browsers
- Web Standards Compliant
- Rich and easy to use JavaScript API
- Optimized for Performance
- Easy customization and built-in themes
- Localization
Features
- Data Binding
- Outlook-Style Grouping
- Sorting
- Filtering
- Paging
- Editing
- Nested Grids
- Row Details
- Column Types
- Pinned Columns
- Cells Formatting
- Custom Cells Rendering
Great Performance
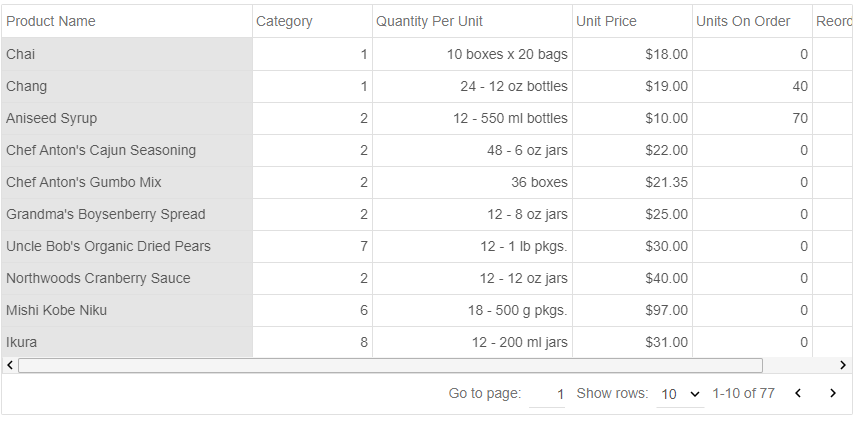
Our jQuery data grid offers an intuitive and easy-to-use interface for common data interaction features such as grouping, sorting, filtering, paging, and scrolling. The rows and columns support full UI virtualization which minimizes the number of DOM elements that need to be rendered and ensures unbeatable performance in scenarios with thousands of rows and columns.Data Binding
jqxGrid has a built-in data binding logic designed to support various data sources and operate with large datasets. The grid supports several data binding modes optimized for common scenarios:- Local Data – load the data grid from a local array of objects.
- Xml Data – load the data grid from XML data source using AJAX.
- JSON Data – load the data grid from JSON data source using AJAX.
- CSV Data – load the data grid from CSV.
- Tab Data – load data grid from Tab-Delimited (TSV).
- Remote Data- load the data grid using JSONP. JSONP (JSON with Padding) represents JSON data wrapped in a function call. JSONP is an effective cross-domain communication technique frequently used to bypass the same-origin policy limitations.
- Virtual Data – jqxGrid can be populated with data on demand when the user scrolls or changes the current page.
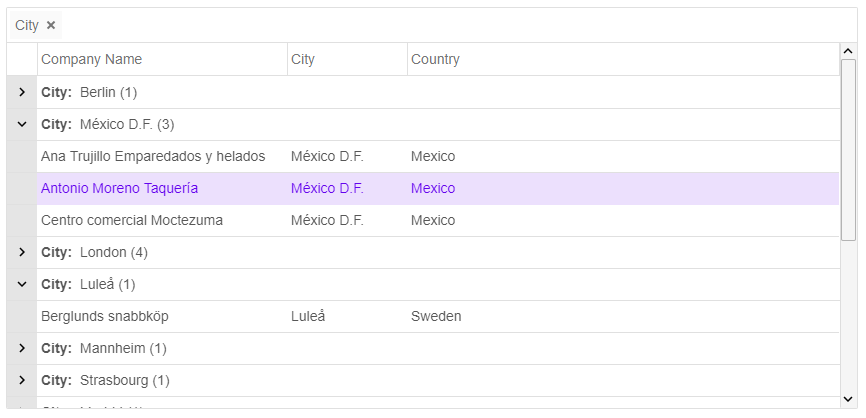
Outlook-Style Grouping
Our jQuery Grid widget enables users to group data with simple drag & drop. Users can also rearrange the grouping hierarchy by dragging and dropping the grouping headers in the group panel.
Sorting
jqxGrid provides built-in powerful sorting capabilities like one-click automatic sorting, selection of sort option from a context menu and sorting through API calls. The data grid automatically chooses the most appropriate comparison. Users can also implement and use a custom sort comparer functions. The sorting works well with all possible configurations including rows grouping and paging.Paging
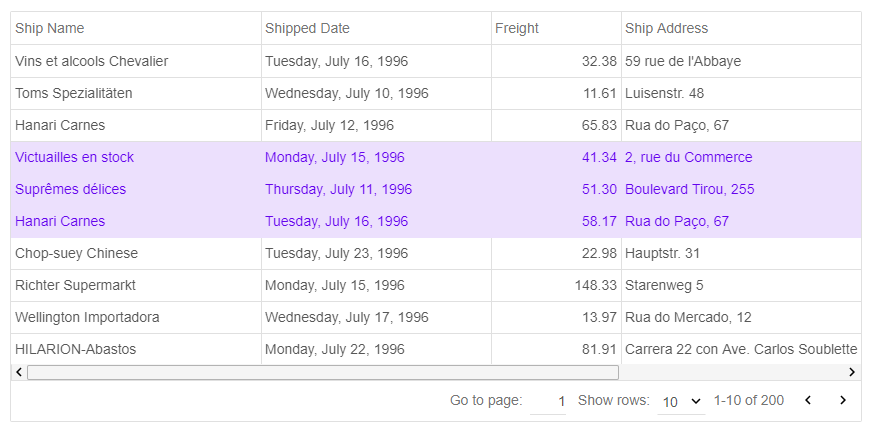
The grid view has an integrated paging functionality that lets the users display large data sets in multiple pages for faster loading and easy navigation. Users also have an option to select how many records to display in a page.
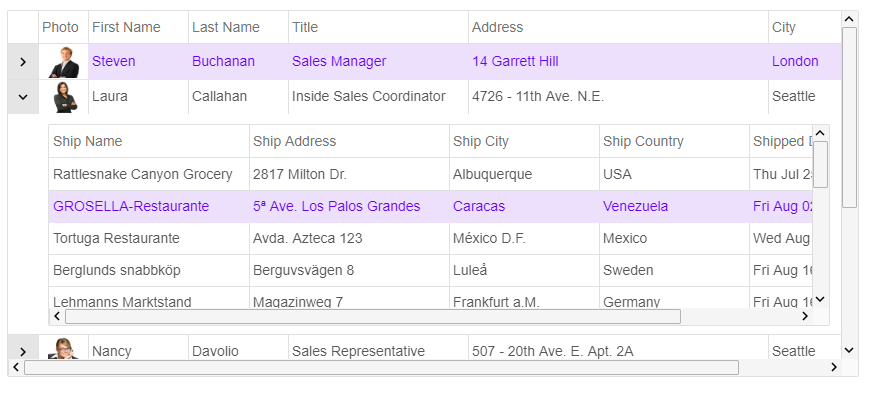
Nested Grids
Out jQuery grid has a very flexible layout that enables easy nesting of any content, UI elements and widgets including nested data grids.
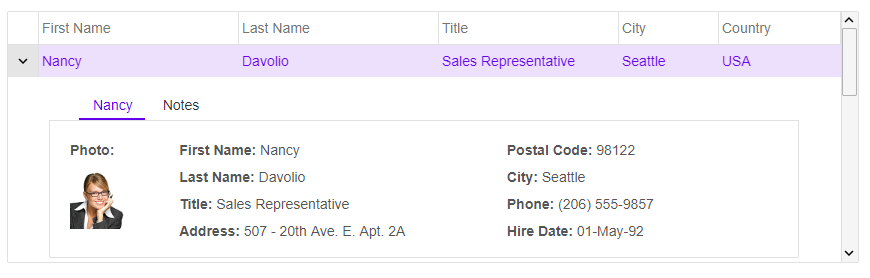
Row Details
Row details are built-in feature of the data grid. You can change the height of the row details area and use custom data templates. You can also use JavaScript APIs to expand and collapse the grid row details area.
Column Types
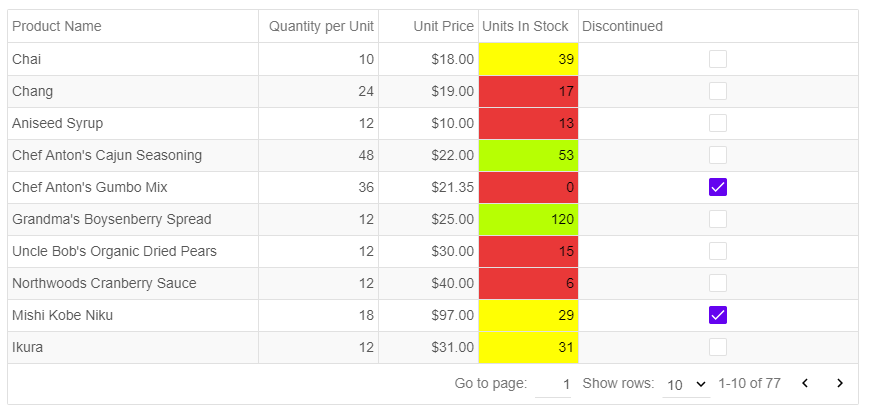
The infrastructure of jqxGrid is designed to support multiple column types. In the current version the data grid provides built-in ‘Text’, ‘Number’ and ‘CheckBox’ columns. Our jQuery grid also supports custom data rendering. Developers can easily replace the default rendering logic and use custom columns and cells rendering.
Pinned Rows & Columns
jqxGrid supports Excel-like pinned (frozen) rows. This feature also allows you to pin columns to the left the gridview’s canvas. The pinned rows and columns are very useful when working with large tables and it makes it easy to scroll and compare data from different parts of the table.
Cells Formatting
Our jQuery grid offers a cell formatting feature where you can easily specify a formatting string for grid column. You can format dates, numeric values like decimal numbers, integer & floating-point numbers, currency and percentage values.
Custom Cells Rendering
The data grid programming model is very flexible and extensible. Developers can create custom cell rendering functions and apply them to columns or individual grid cells. This feature technically enables rendering of any HTML content in the grid cells.Localization
Our jQuery grid supports localization for multi-language web sites & applications. All text elements used in control buttons, menu items and elements can be localized.