jqxChart – High quality HTML5 Data Visualization with jQuery
jqxChart is an easy to use chart widget based on the popular jQuery library. It is written 100% in JavasSript and uses W3C standards like HTML5, CSS and SVG. jqxChart provides optimal chart rendering performance and high quality visualization across browsers and devices (PCs, Laptops, Tablets & Mobile phones). It automatically detects the browser capabilities and uses SVG rendering with hardware acceleration (when available) in modern browsers (IE9+, Firefox, Chrome, Opera) and VML rendering in IE8 and earlier browsers. The ability to render both SVG and VML makes jqxChart an ideal choice for adding charting capabilities in your web sites and applications. No browser plug-ins are required!
See live examples: Online Chart Demos
Learn how to use: jQWidgets Documentation

Highlights
- 100% JavaScript & HTML implementation
- Runs on mobile devices and PCs
- Supports three rendering technologies – SVG, VML and HTML5 Canvas
- Optimal rendering across browsers
- Web Standards Compliant
- Optimized for Performance
- Easy to use APIs
- Built-in color palettes
- Data binding to XML, CSV, TSV, JSON, JSONP
Features overview
jqxChart is part of the the jQWidgets UI Toolkit and delivers a combination of advanced features and capabilities for the next-generation of cloud-enabled Web Apps and modern Web sites. jqxChart works across platforms, devices and browsers and provides high quality plug-in free data visualization.Data Binding
jqxChart has a built-in data binding logic designed to support multiple data sources and handle large datasets. The chart supports several data binding modes optimized for the most common integration scenarios: Local Data – requires minimal effort to load data from local array. Xml Data – jQuery Chart can be loaded from XML data using Ajax request. JSON Data – jQuery Chart can be loaded from JSON data using Ajax request. CSV Data – jQuery Chart can be loaded from Comma-Delimited data using Ajax request. Tab Data – jQuery Chart can be loaded from Tab-Delimited data using Ajax request. Remote Data- You can populate the Chart using JSONP. JSONP (JSON with Padding) represents a JSON data wrapped in a function call. JSONP is an effective cross-domain communication technique used for bypassing the same-origin policy limitations.
Chart Types
jqxChart supports several common chart types. You can easily plot series of different types on a common chart. A type must be specified for each series group. Currently jqxChart supports the following series:
- column – simple column series
- stackedcolumn – stacked column series
- stackedcolumn100 – percentage stacked columns
- line – simple streight lines connecting the value points
- stackedline – stacked lines
- stackedline100 – percentage stacked lines
- spline – smooth lines connecting the value points
- stackedspline – smooth stacked lines
- stackedspline100 – percentage stacked smooth lines
- area – area connecting the value points with streight lines
- stackedarea- stacked area with streight lines between the points
- stackedline100 – percentage stacked area
- areaspline – smooth area connecting the value points
- stackedareaspline – smooth stacked areas
- stackedareaspline100 – percentage stacked smooth area
- bubble and scatter series
- pie and donut series
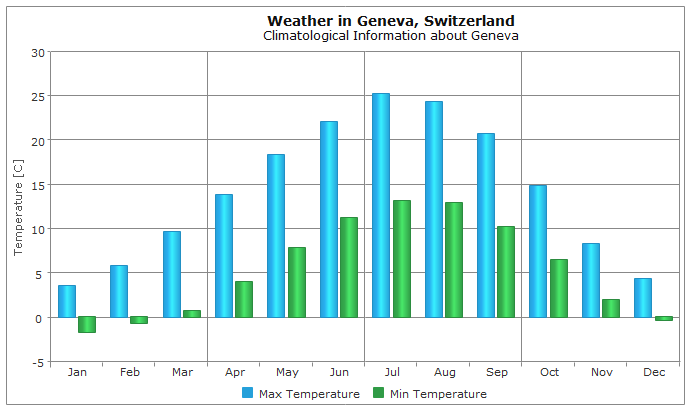
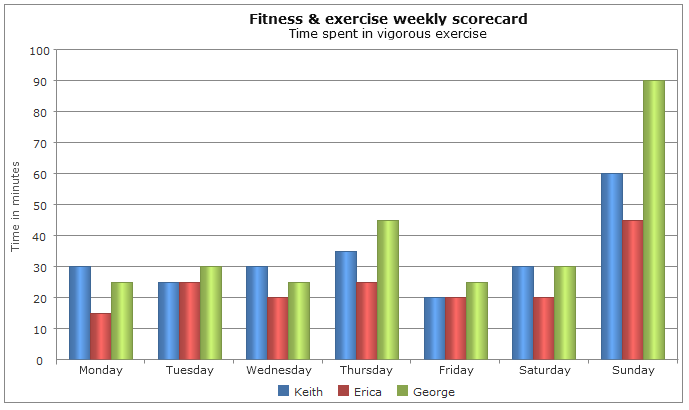
Column Series:

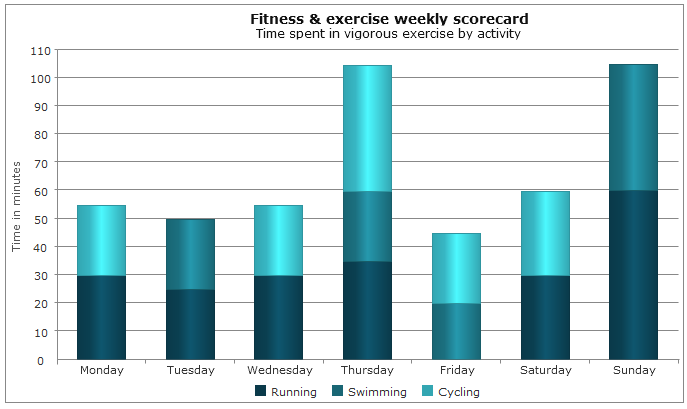
Stacked Column Series:

Spline Chart:

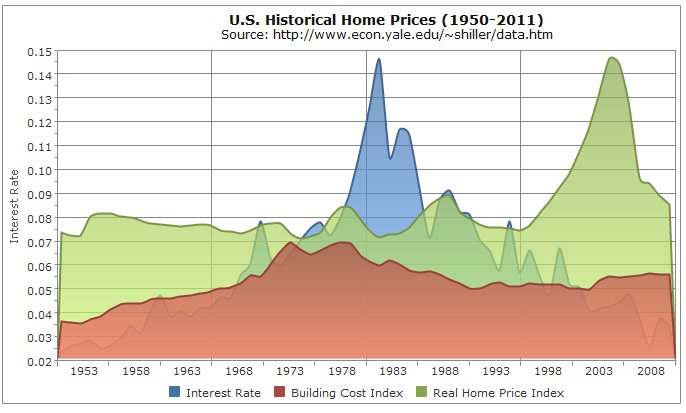
Area Chart

Stacked Area Chart:

Combination of different series:

jQuery Chart with Negative Values: