jQWidgets Forums
Forum Replies Created
-
Author
-
July 12, 2016 at 5:23 am in reply to: Displayfield not updating on setcellvalue of key value column Displayfield not updating on setcellvalue of key value column #85661
Hi Peter,
Thanks for the update, however, calling the method with the displayField just changes the display field and the does not change the cells value.
Also when you call this method with the displayField it just changes the displayfield to whatever value you want, including an invalid one but leaves the value as it is.
The only way to change is to update the value and the label manually which sort of defeats the purpose of the key value column.
The ideal way would be to change the cells value and the displayfield gets updated with the correct label as it does during load.
Is there any other way around this issue.
-Mohamed Azher
Hi,
I can confirm that this issue exists.
I do initialise the combobox in a hidden div, its a hidden section of the form, i cant think of any other way of doing this.
However calling the render method after setting the source does seem to solve the issue.
`$(“#widget”).jqxComboBox(‘render’);
Regards,
Mohamed AzherJanuary 24, 2016 at 11:20 am in reply to: jqxGrid editmode selectedrow validation jqxGrid editmode selectedrow validation #80718Hi Hristo,
Thanks for the update, however, i was speaking strictly about row edit mode (not cell editing).
1) Tabbing does not work with the rowedit mode. What you mentioned is for cell editing, but does not work here
2) getcellvalue gives old values in row edit mode, not the value currently entered in the inputs. You can try the same in above demo
3) cellendedit gets called after validations, so i don’t think we can stop the user to enter the correct value using the method you mentioned, at most we can only override or set a new value.
Regards,
Mohamed AzherJanuary 21, 2016 at 7:05 pm in reply to: jqxGrid editmode selectedrow validation jqxGrid editmode selectedrow validation #80646Hi,
I have one more question.
Is there a rowendedit event similar to the cellendedit event? If no, is there a way to know that a row editing has completed? Like when enter is pressed to confirm the changes, any event to know that changes have been comitted?
Regards,
Mohamed AzherDecember 16, 2015 at 6:48 pm in reply to: Grid Copy Paste Screen/Viewport Jump Grid Copy Paste Screen/Viewport Jump #79411Also to point out, your JqxGrid Default Functionality – First demo, has that issue.
Copy pasting once cells contents to another jumps the whole screen or scrolls it up.
Regards,
Mohamed AzherDecember 16, 2015 at 6:43 pm in reply to: Grid Copy Paste Screen/Viewport Jump Grid Copy Paste Screen/Viewport Jump #79410i mean there would be cases where you would want autoheight to be true. Like in the case of an order entry screen where you use the grid for data input. You wouldnt want to fix the height or enable pagination in such a use case.
December 16, 2015 at 6:25 pm in reply to: Grid Copy Paste Screen/Viewport Jump Grid Copy Paste Screen/Viewport Jump #79409Hi,
Thanks for the reply.
However, i am not sure if this screen jumping can be called as a natural behaviour. i.e. entire screen jumping with the grid scrolling to top each time you paste something. I would say its more like a bug/unexpected behaviour.
There are cases where you wouldn’t want autoheight to be true, especially when you are building an editable grid. Imagine Excel jumping to the top of the page every time you paste something.
Hoping if this can be resolved or at least fixed in the future updates.
Thanks and Regards,
Mohamed AzherDecember 12, 2015 at 6:32 am in reply to: Grid Copy Paste Screen/Viewport Jump Grid Copy Paste Screen/Viewport Jump #79231Hi,
Is there any workaround for this issue? May be some way to manually focus the grid or something?
Regards,
Mohamed AzherJune 16, 2015 at 4:40 pm in reply to: Grouping Issue on Key Value Columns Grouping Issue on Key Value Columns #72594Hi Peter,
I would close this discussion here.
The final point I would say is, ideally the group header should NOT show the datafield/displayfield name, it should use the Column’s text attribute instead. This is how grouping on non key value columns works.
Also I agree that it would take 1 second to change. But as a standard practice, you never have space in datafields as they generally represent data object’s key.
And I was not actually looking for a workaround this time, i was only trying to highlight a possible issue which would make this great product event better. Its a issue or not, I would leave that you.
Thanks for your help.
Regards,
Mohamed AzherJune 16, 2015 at 2:59 pm in reply to: Grouping Issue on Key Value Columns Grouping Issue on Key Value Columns #72590Hi Peter,
Adding the old issue here for your reference.
http://www.jqwidgets.com/community/topic/grid-column-grouping-key-value-column/
Regards,
Mohamed AzherJune 16, 2015 at 8:49 am in reply to: Grouping Issue on Key Value Columns Grouping Issue on Key Value Columns #72564Hi Peter,
If I understand correctly, the displayfield attribute of the column is the datafield (not a simple label field) which is used as the value, which is shown instead of the key’s. And datafields in general do not have space.
Normally in other grouping demos, what gets shown in the group header is the Columns’s Text Attribute and not the datafield name.
But in the key value columns, when you group the key value column, whats getting shown is the displayfield as you mentioned and not the column’s Text attribute as you would expect. Its fair to assume that the column’s text attribute is what is supposed to be shown in the group header as it is shown in the column header.
I am sorry if i have taken your time, but i am only trying to convey the problem in the best possible way i can.
Regards,
Mohamed AzherJune 16, 2015 at 7:07 am in reply to: Grouping Issue on Key Value Columns Grouping Issue on Key Value Columns #72534Hi Peter,
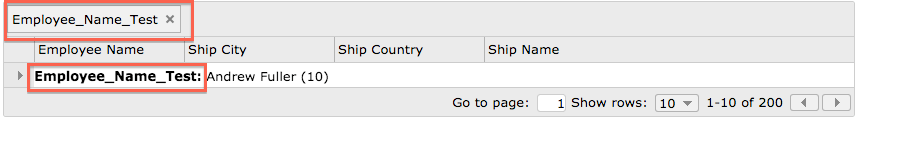
I made a fiddle to show the issue. The fiddle does not have data, but you should still drag drop the employee column and see that the Group header has Employee_Name_Test. The same thing comes as a part of the data as well.
https://jsfiddle.net/mohamedazher/v73h551y/2/
I am attaching a screenshot to show how it looks with the data.
 June 16, 2015 at 6:51 am in reply to: Grouping Issue on Key Value Columns Grouping Issue on Key Value Columns #72530
June 16, 2015 at 6:51 am in reply to: Grouping Issue on Key Value Columns Grouping Issue on Key Value Columns #72530Hi Peter,
The following is an example which has the issue. This was adapted form the demo gridkeyvaluecolumn.htm of jqwidgets 3.8 You can just drag and drop the Employee name column to see the issue. This only happens if the grid has key value columns.
<!DOCTYPE html> <html lang="en"> <head> <title id='Description'>In this sample is illustrated how to create a Grid Column with two fields for the cell values and cell labels. Click on a cell in the "Employee Name" column. The cell's label and value will be displayed below the Grid.</title> <link rel="stylesheet" href="../../jqwidgets/styles/jqx.base.css" type="text/css" /> <script type="text/javascript" src="../../scripts/jquery-1.11.1.min.js"></script> <script type="text/javascript" src="../../jqwidgets/jqxcore.js"></script> <script type="text/javascript" src="../../jqwidgets/jqxdata.js"></script> <script type="text/javascript" src="../../jqwidgets/jqxbuttons.js"></script> <script type="text/javascript" src="../../jqwidgets/jqxscrollbar.js"></script> <script type="text/javascript" src="../../jqwidgets/jqxmenu.js"></script> <script type="text/javascript" src="../../jqwidgets/jqxgrid.js"></script> <script type="text/javascript" src="../../jqwidgets/jqxgrid.selection.js"></script> <script type="text/javascript" src="../../jqwidgets/jqxgrid.grouping.js"></script> <script type="text/javascript" src="../../jqwidgets/jqxgrid.pager.js"></script> <script type="text/javascript" src="../../jqwidgets/jqxgrid.edit.js"></script> <script type="text/javascript" src="../../jqwidgets/jqxlistbox.js"></script> <script type="text/javascript" src="../../jqwidgets/jqxgrid.edit.js"></script> <script type="text/javascript" src="../../jqwidgets/jqxdropdownlist.js"></script> <script type="text/javascript" src="../../jqwidgets/jqxcombobox.js"></script> <script type="text/javascript" src="../../jqwidgets/jqxpanel.js"></script> <script type="text/javascript" src="../../scripts/demos.js"></script> <script type="text/javascript"> $(document).ready(function () { var employeesSource = { datatype: "xml", datafields: [ { name: 'FirstName', type: 'string' }, { name: 'LastName', type: 'string' } ], root: "Employees", record: "Employee", id: 'EmployeeID', url: "../sampledata/employees.xml", async: false }; var employeesAdapter = new $.jqx.dataAdapter(employeesSource, { autoBind: true, beforeLoadComplete: function (records) { var data = new Array(); // update the loaded records. Dynamically add EmployeeName and EmployeeID fields. for (var i = 0; i < records.length; i++) { var employee = records[i]; employee.EmployeeName = employee.FirstName + " " + employee.LastName; employee.EmployeeID = employee.uid; data.push(employee); } return data; } }); // prepare the data var ordersSource = { datatype: "xml", datafields: [ // name - determines the field's name. // value - the field's value in the data source. // values - specifies the field's values. // values.source - specifies the foreign source. The expected value is an array. // values.value - specifies the field's name in the foreign source. // values.name - specifies the field's value in the foreign source. // When the ordersAdapter is loaded, each record will have a field called "EmployeeName". The "EmployeeName" for each record comes from the employeesAdapter where the record's "EmployeeID" from orders.xml matches to the "EmployeeID" from employees.xml. { name: 'Employee_Name_Test', value: 'EmployeeID', values: { source: employeesAdapter.records, value: 'EmployeeID', name: 'EmployeeName' } }, { name: 'EmployeeID', map: 'm\\:properties>d\\:EmployeeID' }, { name: 'ShippedDate', map: 'm\\:properties>d\\:ShippedDate', type: 'date' }, { name: 'Freight', map: 'm\\:properties>d\\:Freight', type: 'float' }, { name: 'ShipName', map: 'm\\:properties>d\\:ShipName' }, { name: 'ShipAddress', map: 'm\\:properties>d\\:ShipAddress' }, { name: 'ShipCity', map: 'm\\:properties>d\\:ShipCity' }, { name: 'ShipCountry', map: 'm\\:properties>d\\:ShipCountry' } ], root: "entry", record: "content", id: 'm\\:properties>d\\:OrderID', url: "../sampledata/orders.xml", pager: function (pagenum, pagesize, oldpagenum) { // callback called when a page or page size is changed. } }; var ordersAdapter = new $.jqx.dataAdapter(ordersSource); $("#jqxgrid").jqxGrid( { width: 850, source: ordersAdapter, selectionmode: 'singlecell', pageable: true, autoheight: true, editable: true, groupable: true, columns: [ { text: 'Employee Name', datafield: 'EmployeeID', displayfield: 'Employee_Name_Test', columntype: 'dropdownlist', width: 150}, { text: 'Ship City', datafield: 'ShipCity', width: 150}, { text: 'Ship Country', datafield: 'ShipCountry', width: 150 }, { text: 'Ship Name', datafield: 'ShipName'} ] }); $("#jqxgrid").on('cellselect', function (event) { var column = $("#jqxgrid").jqxGrid('getcolumn', event.args.datafield); var value = $("#jqxgrid").jqxGrid('getcellvalue', event.args.rowindex, column.datafield); var displayValue = $("#jqxgrid").jqxGrid('getcellvalue', event.args.rowindex, column.displayfield); $("#eventLog").html("<div>Selected Cell<br/>Row: " + event.args.rowindex + ", Column: " + column.text + ", Value: " + value + ", Label: " + displayValue + "</div>"); }); $("#jqxgrid").on('cellendedit', function (event) { var column = $("#jqxgrid").jqxGrid('getcolumn', event.args.datafield); if (column.displayfield != column.datafield) { $("#eventLog").html("<div>Cell Edited:<br/>Index: " + event.args.rowindex + ", Column: " + column.text + "<br/>Value: " + event.args.value.value + ", Label: " + event.args.value.label + "<br/>Old Value: " + event.args.oldvalue.value + ", Old Label: " + event.args.oldvalue.label + "</div>" ); } else { $("#eventLog").html("<div>Cell Edited:<br/>Row: " + event.args.rowindex + ", Column: " + column.text + "<br/>Value: " + event.args.value + "<br/>Old Value: " + event.args.oldvalue + "</div>" ); } }); }); </script> </head> <body class='default'> <div id='jqxWidget'> <div id="jqxgrid"> </div> <div style="font-size: 13px; margin-top: 20px; font-family: Verdana, Geneva, DejaVu Sans, sans-serif;" id="eventLog"></div> </div> </body> </html>Hi Mariya,
Thanks for the update. We’ll work something out.
Regards,
Mohamed Azherhi,
Could you tell me how can i turn off the hints on the grid validator? I dont see any option to turn off hints?
Regards,
Mohamed Azher -
AuthorPosts